What does the term mock-up mean?
According to the Cambridge dictionary, a mock-up is “_a full-size model of something large that has not been built yet, showing how it will look or operate._”
This could be mock-ups of cities and vehicles as miniatures before creation, or app designs and websites on devices before we have developed them.
In digital design, UI mock-ups are used to paste static screenshots into realistic devices so people can see how individuals will interact with the website or app. The word “static” is key here. Unlike prototypes (which we’ll dig into), mock-ups don’t let you interact with apps, only view them.
Whether you're working on digital interfaces or physical materials, mockups serve the same fundamental purpose. For designers creating business cards, posters, book covers, or packaging, print mockups provide the same realistic preview capabilities as device mockups do for apps and websites.
In traditional graphic or print design, they use print mockups much the same way, but are previews of things like billboards, t–shirts and magazines before production.
What is another word for mock-up?
Because mock-ups span industries, there’s mock-up synonyms, and terms like wireframes and prototypes that often get confused.
Let’s clear up any confusion now.
What is a synonym for a mock-up?
According to Thesuarus.net, here’s the most common mock-up synonyms:
Model (noun) image, look-alike, portrait, dummy, statuette, figurine, statue, spitting image, visual, paste-up, dead ringer, painting, engraving, sketch, print, game plan, ringer, illustration, pocket, facsimile, duplicate, copy, photograph, representation, setup, copycat, layout, relief, cartoon, tracing, clone, mock-up, picture, knock-off.
“The spacemen created a mock-up of what they wanted their new kitchen to look like before building it.”
What’s the difference between Wireframes, Mock-ups and Prototypes?
A well run digital design project uses wireframes, mock-ups and prototypes. And you might think they’re just a mock-up synonym, but let’s explore the differences within the design process.
What are wireframes?
Wireframes are low-fidelity, black and white renders that focus on what the product will do and where things will sit within the design. You can imagine this as the blueprints for the design. Typically made up of lines, tables and boxes.
For in-house design teams, they may start by doing this on paper, before switching to wireframing tools for online collaboration.

Best wireframing tools
We’d recommend Balsamiq for simple wireframes, or Figma for a complete tool that offers prototypes and mock-ups (via the Mockuuups Studio plugin.)
What are mock-ups?
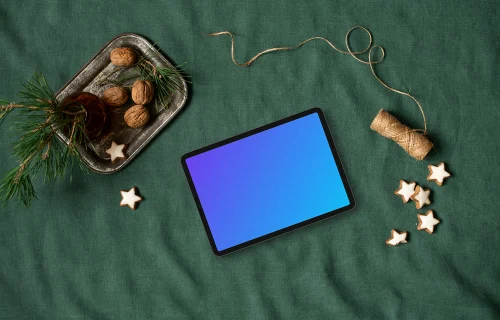
Mock-ups are static (not interactive) renders of what a website or app will look like on its native device. Unlike wireframes, the design here is almost complete and ready for feedback.
Mock-ups aren’t screenshots, they’re often photos of people holding or iterating with devices, but you can paste in your screenshots.
Best mock-up tools
If you’re short on time, head over to mockup.new, where you can paste screenshots from your browser for free. Otherwise, keep reading, as we dig into how to make mock-ups the easy way in a moment.
What are Prototypes?
Prototypes are high-fidelity showcases that let you click and interact with the website or app. You can think of it as having access to an app simulator. It’s not a working product yet, but you can click around.
Prototypes come in two forms:
Low fidelity prototypes are what designers use when testing out their ideas. This might be to test menu interactions within the app or the login page.
High fidelity prototypes come at the end of the design process. It’s when the designer hooks up their finished designers to show it all working together.
Interactive prototype created by Framer
Best prototype tools
You can make prototypes in tools like Figma, which also has wireframing and mock-up capabilities (via the Mockuuups Studio plugin.) Another option could be to use Framer, well-know design tool for it's prototype and interaction capabilities.
Why are mock-ups useful?
1. A key part of the design process
Mock-ups form an important tool in a designer's toolbox. They let designers get a feel for their work on actual devices to refine their ideas before production.
For complex projects, like large websites or apps, mock-ups let designers see how all the pieces fit together.
2. Interacting with stakeholders
Mock-ups let design teams share their work for feedback before they get ahead of themselves. This could be to check the design fits in with the team's vision, or to get feedback from research focus groups.
3. Pitch-decks and presentations
Hiring developers to build full apps or websites can cost cash-strapped startups a lot of money. Mock-ups allow teams to showcase their ideas to investors and customers before pouring money into development.
4. Design portfolios
Mock-ups give creatives a way to add a third dimension to their work. This can go a long way, especially applying to gigs or nailing interviews.
5. Endless marketing content
Mock-ups are great for custom blog post images, paid advertising, and app or website content. Where everyone on the internet is using the same old stock images—stand out with mock-ups.
How to generate mock-ups the easy way
Alright, you understand what a mock-up is, now it's time to make some.
Traditionally, you’d have to download Photoshop, spend hours googling for a PSD mock-up template, and learn how to customize it yourself. Nowadays, you can make a mock-up with our online mockup generator in 60 seconds or less.
Let’s show you how to do it.
Getting started with Mockuuups Studio
Try your hands on over 4800+ high-quality mock-ups for free with our mockup generator. These mock-ups aren’t your typical low-quality inspiring templates. Join over 400K designers using Mockuuups Studio to crush their competitors.
1. Download Mockuuups Studio
Click here to download Mockuuups Studio, or head over to the “try it free” button in the top right of this page. Then download and install on your chosen device, create an account, and you’re in.
2. Drag and drop your screenshots
Once in the studio, upload or drag and drop your screenshots. And voilà, your screenshot formats to the entire collection for preview.
3. Browse 1400+ mock-ups
Browse the collection via device, hands or no hands, orientation, and transparency. With over 1400+ mock-ups growing every week, including diverse models, indoor and outdoor scenes. You’ll find everything you need to showcase your product or all in one place.
4. Export ready for sharing
Once you’ve found the mock-up for you, hit export and get sharing. Thanks to custom export sizes up to 8K—find the perfect mock-up resolution for your needs.
Why choose Mockuuups Studio?
Instant Drag and Drop Previews
Preview the entire library for free. Watch as you magically drag and drop visuals into over 1400 categorized scenes—no Photoshop required.
Diverse Photorealistic Hands
Find every phone interaction imaginable. Hands range from old to young and ethnically diverse.
An Ever Growing Library
We’re always adding new scenes and devices to give you the edge. Find unique scenes found nowhere else.
Create Custom Mockups
The Studio lets you create your own mock-ups from scratch. Choose between devices, hands, and backgrounds with over 788 million combinations.
Integrations with Figma and Sketch
Seamless integrations with Figma and Sketch. Download the free plugin and get started.
Want apparel, print or video mockups? Check out our favorite places to find them here.